 Każdy właściciel serwisu przynajmniej raz na jakiś czas zadaje sobie pytanie, czy jego serwis potrzebuje nowej wersji. Przebudowa serwisu jest złożonym przedsięwzięciem, więc decyzja o niej powinna być przemyślana i solidnie umotywowana.
Każdy właściciel serwisu przynajmniej raz na jakiś czas zadaje sobie pytanie, czy jego serwis potrzebuje nowej wersji. Przebudowa serwisu jest złożonym przedsięwzięciem, więc decyzja o niej powinna być przemyślana i solidnie umotywowana.
Z artykułu dowiesz się m.in.:
- jak dobrze określić cel przebudowy serwisu,
- co zrobić, aby inwestycja w nową wersję serwisu się zwróciła,
- co to jest użyteczność i user experience,
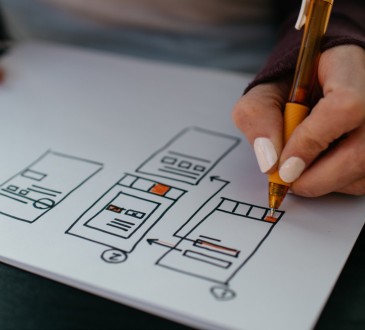
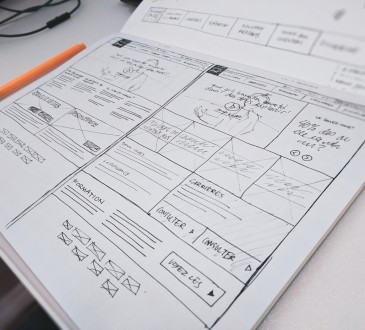
- na czym polega prototypowanie,
- dlaczego warto badać tworzony serwis,
- jak mierzyć efekty przebudowy.
Kiedy przebudować serwis?
Jeśli znudził Ci się aktualny wygląd Twojej strony, nie jest to jeszcze powód do jej zmiany. Nie zmienialiście niczego w serwisie od 3 lat? To też jest słaba motywacja, bo strona internetowa nie ma określonej daty przydatności do spożycia. Czas na przebudowę przychodzi wówczas, gdy aktualny serwis nie spełnia już swoich celów biznesowych.
Jeżeli serwis wymaga uporządkowania treści, poprawienia użyteczności czy odświeżenia wyglądu graficznego, wówczas wystarczą stopniowe modyfikacje, które nie zburzą przyzwyczajeń dotychczasowych użytkowników i nie będą wystawiać ich cierpliwości na próbę. Gdy jednak aktualny serwis nie realizuje swoich celów, nie spełnia potrzeb użytkowników lub z biegiem czasu rozrósł się tak bardzo, że jego struktura, zawartość i funkcjonalności są jednym wielkim chaosem – jest to powód do jego gruntownej rekonstrukcji. Trzeba przy tym pamiętać, że każda duża przebudowa spotka się z negatywną reakcją odbiorców przyzwyczajonych już do starszych rozwiązań. Jednakże w perspektywie czasu zostanie to docenione i przyniesie oczekiwane rezultaty pod warunkiem, że nowy serwis będzie rzeczywiście lepszy. Aby tak było, przebudowę należy dokładnie przemyśleć i zaplanować.
Zdefiniowanie celu biznesowego
Zanim rozpoczniemy przebudowę serwisu, trzeba odpowiedzieć sobie na pytanie, co chcemy w jej efekcie osiągnąć. Określenie jej celu i umiejscowienie go w szerszym kontekście biznesowym jest punktem wyjścia do planowania zmian. Ważne jest, aby dobrze rozumieć powody stojące za decyzją o stworzeniu nowej wersji strony czy portalu, gdyż będą one bezpośrednio wpływać na wybory dokonywane w toku jej projektowania. Bez tej świadomości projekt będzie dryfować w nieokreślonym kierunku, co oznacza, że prawdopodobnie nowy serwis nadal nie będzie spełniać swojej roli, a praca i pieniądze w niego zainwestowane okażą się wyrzuconymi w błoto.
Przykładowo: w przypadku serwisu firmowego celem jego przebudowy może być zwiększenie liczby zapytań ofertowych oraz budowanie określonego wizerunku firmy. Sklep internetowy będzie chciał zwiększyć wolumen bądź wartość zamówień. Portal informacyjny utrzymujący się z emisji reklam może dążyć do zwiększenia liczby odsłon. Dla każdego projektu należy sformułować główne cele i mieć je na uwadze na każdym następnym etapie budowania serwisu.
Określenie wymagań wobec serwisu
Aby inwestycja w przebudowę się zwróciła, trzeba ją oprzeć na solidnej analizie grupy docelowej, konkurencji i historii dotychczasowego serwisu. Przy czym „solidna” nie oznacza „kosztowna i długotrwała”. Dzięki analizie tych obszarów możliwe jest przygotowanie nowej wersji serwisu, która będzie spełniać potrzeby użytkowników, wyróżniać nas na tle konkurencji i nie będzie powtarzać błędów poprzedniego wydania.
Równocześnie przebudowany serwis powinien być użyteczny, czyli intuicyjny w obsłudze, umożliwiający efektywne wykonywanie czynności, do których jest stworzony, zapobiegając błędom i narastaniu frustracji jego użytkownika. Co więcej, powinien przede wszystkim dostarczać swoim odbiorcom pozytywnych wrażeń i emocji, czyli mieć dobre user experience. Cel ten możemy osiągnąć, projektując serwis zorientowany na potrzeby użytkownika.
Potrzeby i oczekiwania grupy docelowej
Planowanie przebudowy serwisu jest odpowiednim momentem, aby zrewidować definicję jego grupy docelowej (bądź grup). W pierwszej kolejności powinniśmy więc odpowiedzieć sobie na pytanie, do kogo kierujemy naszą stronę. Należy przy tym wystrzegać się zbyt szybkiego utożsamienia grupy docelowej usługi czy produktu, który nasza firma oferuje, z grupą docelową serwisu internetowego. Może się zdarzyć tak, że te grupy nie będą się ze sobą pokrywać, a internauci będą stanowić na przykład młodszą podgrupę naszych klientów. Taką ewentualność dobrze jest wziąć pod uwagę.
Następnym krokiem jest określenie potrzeb docelowych użytkowników, ich motywacji, nawyków i celów, które będą realizować w serwisie. Zrozumienie tych elementów pozwala na stworzenie udanego serwisu.
W przypadku gdy doskonale znamy swoich docelowych użytkowników lub dysponujemy ograniczonym budżetem, ich wymagania możemy opracować samodzielnie lub na podstawie konsultacji z ekspertem od user experience. Jednak gdy tylko mamy taką możliwość, warto zainwestować w badania potrzeb użytkowników – na przykład poprzez realizację wywiadów pogłębionych z użytkownikami lub obserwację ich zachowań. Pozwalają one na głęboki wgląd w ich perspektywę i poznanie ich oczekiwań – także tych nieuświadamianych. Stanowią one solidną podstawę umożliwiającą stworzenie serwisu, który faktycznie będzie wychodzić naprzeciw ich wymaganiom. A to jest doskonały punkt wyjścia do sukcesu całego projektu.
Niezależnie od tego, jaką drogą zdobywamy wiedzę o docelowych użytkownikach, etap analizy ich potrzeb powinien zakończyć się stworzeniem profili odbiorców, tzw. person. Jest to zestaw dokumentów, z których skorzystają obie strony zaangażowane w projekt. Dzięki niemu projektanci i graficy wiedzą, dla kogo projektują, a właściciele serwisu zyskują wspólną płaszczyznę do rozmowy o jego użytkownikach, a swoich klientach. Na podstawie tego ułatwiona jest też weryfikacja tego, na ile projekt faktycznie odpowiada potrzebom użytkowników.
Analiza konkurencyjnych serwisów
Przeprowadzenie analizy konkurencji pozwala projektantom i właścicielom serwisu umiejscowić go w krajobrazie podobnych ofert na rynku. Dzięki niej możemy określić, do jakich rozwiązań użytkownicy byli dotąd przyzwyczajani oraz poznać dobre praktyki z obszaru projektowania interfejsów stosowane w danej branży. Oczywiście nie chodzi o to, aby kopiować rozwiązania konkurentów. Celem tej analizy jest wyciągnięcie wniosków co do tego, które rozwiązania się sprawdzają, a które, nie oraz jakie są mocne i słabe strony serwisów, z którymi przyjdzie nam konkurować.
Ocena dotychczasowego serwisu
Prawdziwą kopalnią wiedzy przydatnej przy projektowaniu nowej, lepszej wersji serwisu są doświadczenia z jego dotychczasowego działania. Część danych z dużą dozą prawdopodobieństwa będziemy już mieć, w tym statystyki ruchu w serwisie gromadzone z wykorzystaniem Google Analytics lub innych narzędzi. Dostarczą one wiedzy o tym, jak użytkownicy korzystają z aktualnego serwisu, które treści są dla nich interesujące i jak się między nimi poruszają. Ciekawych informacji mogą dostarczyć także dane z biura obsługi klienta. Najczęstsze problemy, na które skarżą się użytkownicy, czy pytania, które zadają, to cenne wskazówki pozwalające stworzyć lepszy serwis.
Dodatkowe dane możemy zebrać w stosunkowo niedługim czasie przed planowaną przebudową. Zainstalowanie narzędzia do clicktrackingu, czyli śledzenia kliknięć, czy do nagrywania wizyt użytkowników w serwisie może w ciągu paru tygodni niewielkim kosztem wzbogacić nas o wiedzę na temat tego, jak użytkownicy poruszają się w obrębie konkretnych stron i które elementy interfejsu wymagają zmian.
Przykładem takich narzędzi są Mouseflow czy Clicktale. Niezależnie od tego, jakich instrumentów użyjemy, analiza dotychczasowego działania serwisu ma prowadzić do tego, aby w nowym nie powielać błędów poprzedniej wersji.
Projektowanie i testowanie
W oparciu o wymagania użytkowników serwisu oraz z uwzględnieniem jego celów biznesowych powstaje projekt jego nowej wersji. Opracowywana jest struktura serwisu, nawigacja i rozkład elementów na poszczególnych stronach. Ważne jest, aby podczas tworzenia serwisu pamiętać o wymaganiach użytkowników i odwoływać się do nich przy podejmowaniu decyzji projektowych.
Jak upewnić się, że projekt nowej wersji serwisu faktycznie jest dla użytkowników użyteczny i zrozumiały? Zaangażować użytkowników w jego tworzenie i testowanie. Gdy przebudowywany serwis ma dużą ilość treści trudną do uporządkowania, warto jej organizację powierzyć docelowym użytkownikom.
W trakcie badania na przykład techniką sortowania kart porządkują oni treści w sposób dla nich zrozumiały i intuicyjny. W toku projektowania powstaje prototyp serwisu. Służy on zobrazowaniu tego, jak serwis będzie działać. Przedstawia układ treści, nawigację i funkcjonalności. Może być interaktywny i przedstawiać ich działanie. Nie musi natomiast zawierać jeszcze projektu graficznego – forma szkicu pozwala na skoncentrowanie się na planowaniu działania serwisu, a nie jego wyglądzie. Na to przyjdzie czas trochę później.
Im bardziej złożony serwis, tym bardziej nieodzowne stają się testy z udziałem użytkowników. Można je prowadzić już na wczesnym etapie projektowania – badać możemy szkic, makietę czy prototyp strony. Największą zaletą wczesnego testowania jest to, że pozwala na dopracowanie serwisu pod kątem funkcjonalności i użyteczności jeszcze przed zainwestowaniem czasu i pieniędzy w prace graficzne czy programistyczne. Wtedy wprowadzanie zmian funkcjonalnych jest szybkie i tanie. Robienie tych samych poprawek na wdrożonym już serwisie to koszt kilku lub kilkunastokrotnie większy. Innymi słowy – testy na etapie projektowania to nie dodatkowy wydatek czy luksus, ale inwestycja w dobry i działający serwis, który będzie spełniać potrzeby użytkowników i dostarczać im pozytywnych wrażeń.
Gdy główne decyzje dotyczące działania serwisu zostaną podjęte i zobrazowane w prototypie, a najlepiej przetestowane z udziałem użytkowników, wówczas przygotowanie grafiki i wdrożenie serwisu jest stosunkowo prostym i szybkim zadaniem. Dzięki prototypowi grafik wie, z jakich elementów projekt graficzny ma się składać, programiści wiedzą, jak serwis ma działać, a właściciel serwisu widzi, czy projekt spełnia wymagania.
Weryfikacja efektów przebudowy
Jak sprawdzić, czy udało nam się osiągnąć cel, jaki sobie założyliśmy, decydując się na przebudowę serwisu? Skąd wiedzieć, czy ta inwestycja była opłacalna? Po pierwsze, należy ostrożnie podchodzić do opinii dotychczasowych użytkowników. Dla nich zmiana zawsze będzie powodem do irytacji. Ludzki umysł jest tak skonstruowany, że wolimy trzymać się swoich starych nawyków niż uczyć nowych sposobów realizacji zadań. Trzeba mieć tego świadomość i być przygotowanym na falę krytyki z tej strony. Jeśli jednak nowa wersja jest rzeczywiście lepsza od poprzedniej pod względem użyteczności, użytkownicy z czasem się do niej przekonają.
Nowa wersja serwisu musi przede wszystkim spełniać wymagania, które opracowaliśmy na początku planowanej rekonstrukcji. Projekty przebudowy serwisu mają szczególną tendencję do dryfowania, czyli stopniowego oddalania się od początkowych założeń wraz z upływającym czasem i pojawiającymi się pomysłami na nowe zmiany i ulepszenia. Można w tym momencie stać się ofiarą myślenia: „Skoro już przebudowujemy serwis, to przy okazji zróbmy jeszcze to, zmieńmy tamto, dodajmy coś innego…”. W efekcie podstawowe wymagania ulegają rozmyciu. Dlatego ogromnie ważne jest odnoszenie się do tych wymagań przez cały czas realizacji projektu i upewnienie się na koniec, że nowy serwis faktycznie jest taki, jaki zaplanowaliśmy.
Efekty przebudowy możemy zmierzyć. W zależności od charakterystyki celu sposoby jego weryfikacji będą się różnić. W wielu przypadkach możemy to zmierzyć, porównując statystyki ruchu internetowego w serwisie w okresie sprzed i po przebudowie. Trzeba przy tym zwrócić uwagę na to, aby te okresy były porównywalne, czyli upewnić się, że wpływ zewnętrznych czynników nie zafałszuje obrazu. Jeśli przebudowaliśmy sklep i z tej okazji przygotowaliśmy promocję „wszystko 30% taniej”, to nie możemy wyższego współczynnika konwersji czy wyższej sprzedaży z okresu jej trwania przypisywać samej przebudowie. Grunt to zestawiać ze sobą okresy o porównywalnej charakterystyce ruchu.
Na zakończenie
Na koniec trzeba jeszcze pamiętać, że rozwój serwisu to proces, który nie kończy się wraz z opublikowaniem jego nowej wersji. Warto więc doskonalenie serwisu uczynić stałym elementem pracy. Aby w pełni wykorzystać potencjał przebudowy, należy regularnie śledzić funkcjonowanie serwisu, reagować na działania użytkowników, monitorować statystyki ruchu, testować nowe funkcjonalności i optymalizować konwersję.
Pamiętaj też o jeszcze jednej zasadzie: koniec końców powinieneś być dumny ze swojego nowego serwisu.
Na co zwrócić uwagę we współpracy z agencją lub projektantem przy przebudowie serwisu?
- Czy dokłada starań, aby doprecyzować cel przebudowy?
- Czy analizuje dane z dotychczasowego działania serwisu, czy bierze pod uwagę doświadczenia działającego serwisu przy projektowaniu jego nowej wersji?
- Czy tworzy profil użytkowników? Czy formułuje ich potrzeby?
- Czy projektuje serwis odpowiadający potrzebom użytkowników? Czy potrafi uzasadnić decyzje projektowe z perspektywy odbiorców?
- Czy ma doświadczenie testowania projektów z użytkownikami?
- Jak chce zmierzyć efekty przebudowy?
Autor: Ewa Sobula, Senior Usability Specialist, INQUISIO.labs inquisio.pl
Artykuł pochodzi z magazynu MARKETER+.
Chcesz mieć dostęp do eksperckiej wiedzy? Zamów prenumeratę na www.marketerplus.pl





Widzę że muszę jeszcze wiele się nauczyć w temacie projektowania stron, bo kilka rzeczy ewidentnie muszę poprawić.
Przeanalizowałem wnikliwie swoją stronę pod kontem tego artykułu i pochwalę się że nie jest ze mną tak źle. Dużo poprawek mnie nie czeka 🙂