Wyobraź sobie, że jesteś w galerii handlowej. Idziesz pasażem, mijasz kolejne witryny. Napotkana dziewczyna o czarującym uśmiechu wręcza Ci ulotkę o okazyjnej propozycji lunchowej w pobliskiej restauracji na tym poziomie galerii. Z miejsca czujesz się głodna/głodny. Idziesz do restauracji, siadasz, rozglądasz się. Na stoliku nie ma żadnej informacji o tej promocji.
Po chwili dostajesz kartę, ale oferty lunchowej nie ma także na początku karty. Przeglądasz ją chwilę, jest długa… Ludzi w restauracji jest sporo, obsługa biega zaaferowana. Po chwili stwierdzasz, że chyba jednak nie masz tyle czasu. Wychodzisz i myślisz: „Może kupię kawę i kanapkę w tym barze przy wyjściu…”
Znasz to uczucie? Reklama ściąga Twoją uwagę, jednak po dotarciu na miejsce sprzedaży/świadczenia usługi, czujesz się zdezorientowany, bo reklamowana oferta nie jest wystarczająco widoczna i dostępna? Tak jak w rzeczywistym świecie mechanizm ten ma miejsce w internecie, ale reakcja jest znacznie szybsza! Internet przyzwyczaił nas do otrzymywania informacji natychmiast. A jeśli jej nie otrzymujemy, mamy świadomość setek innych stron, na których możemy jej szukać.
Ty już to wiesz. Pomyśl teraz o kampaniach reklamowych Twojej firmy, które prowadzisz w internecie. Czy nie stawiasz swojego klienta w podobnej sytuacji? Czy robi to, czego od niego oczekujesz, po kliknięciu w Twoją reklamę? A jeśli nie, to dlaczego tak jest?
Deficyt uwagi
Realizując kampanie reklamową, najczęściej odsyłamy internautę na naszą stronę w wyniku kliknięcia w banner, mailing, link sponsorowany lub inny link reklamowy. Po przejściu z reklamy na stronę mamy tylko kilka sekund, żeby przekonać go, że warto na niej pozostać i kupić produkt, pozostawić dane kontaktowe lub wykonać inną ściśle określoną akcję. Strona, na którą kieruje go reklama, powinna być logicznym rozszerzeniem jej treści, dać możliwość realizacji obietnicy złożonej w reklamie. Inaczej podejmuje szybką decyzję o odwrocie.
Czego chcemy od użytkownika?
Jeśli prowadzisz kampanie reklamowe, na pewno spotkałeś się z pojęciem konwersji. Czym ona tak naprawdę jest? Jest to każde działanie internauty podjęte na naszej stronie WWW, które – w naszym mniemaniu – przedstawia jakąś wartość.
W zależności od przyjętej strategii marketingowej, można określić 3 grupy pożądanych działań, a oto ich przykłady:
I. Zbieranie danych kontaktowych tzw. leadów (przeważnie e-mail lub nr telefonu wraz z imieniem i nazwiskiem):
- wysłanie zapytania i pozostawienie danych,
- rejestracja w serwisie,
- zapisanie do listy e-mailingowej/newslettera,
- pobranie ciekawych materiałów w modelu per mail (np. ebook, raport, nagrania),
- zapisanie się na bezpłatne wydarzanie w modelu per mail np. webinar, szkolenie.
II. E-commerce, czyli handel internetowy
- rejestracja w sklepie internetowym,
- dokonanie zakupu,
- zapisanie się na przedsprzedaż,
- pobranie kuponu zakupów grupowych np. Okazje.firmy.net,
- pobranie kuponu rabatowego,
- zapisanie się na płatne wydarzanie np. webinar, szkolenie.
III. Wzrost świadomości
- powiadomienie innych użytkowników o akcji/ofercie zamieszczonej na landing page (np. z użyciem wtyczek społecznościach),
- zapoznanie się z treścią strony – obejrzenie filmów, pobranie materiałów informacyjnych,
- wypełnienie ankiety.
Natomiast, niezależnie od przyjętej strategii marketingowej, oczywistą sprawą jest, że tych konwersji chcemy mieć coraz więcej.
Efektywne lądowanie
I dochodzimy do sedna. Landing pages są to strony nastawione na zmaksymalizowanie liczby pozyskanych konwersji użytkowników pozyskanych wskutek podejmowanych przez firmę działań akwizycyjnych/reklamowych. Ich naczelnym zadaniem jest zmiana odwiedzających stronę w klientów.
Landing page może być stroną samodzielną, tzw. mikrostroną, specjalnie przygotowaną i umieszczoną na oddzielnej domenie. Może także być elementem większej witryny, tj. naszej strony firmowej lub sklepu internetowego. Niezależnie od formy, w procesie jej opracowywania musimy pamiętać o deficycie uwagi użytkownika, ograniczonym miejscu i czasie, jaki mamy na zaprezentowanie oferty. Długie przekonywania, wyjaśnienia, prezentacje nie wchodzą w grę. Jeśli umieszczamy LP w obrębie już istniejącej strony lub sklepu, powinniśmy ograniczyć wszelkie elementy rozpraszające i odciągające uwagę.

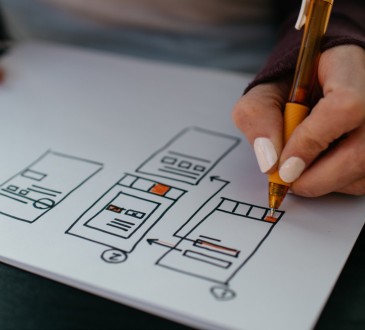
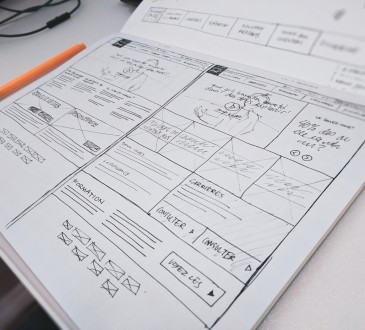
Jak więc zaprojektować skuteczną landing page? zapytacie. Każdy produkt, usługa, czy też branża ma swoje uwarunkowania, a ponadto – my mamy do pokazania tak wiele, powiecie. Zgadza się. To może się wydawać niełatwe. Jednak kierując się kilkoma zasadami i narzucając sobie pewien rygor, możemy zoptymalizować każdy nasz pomysł i przekształcić go w skuteczną stronę docelową.
8 zasad budowania skutecznych stron docelowych
1. Kieruj się prostotą
To kluczowa zasada. Odnosi się zarówno do układu strony, grafiki, jak i do treści. Pamiętajmy, że użytkownik najpierw skanuje stronę, dopiero później czyta, a i to nie powinno mu zająć więcej niż kilka minut. Warto stosować zabiegi ułatwiające czytanie, takie jak listy punktowane, numerowane, używanie równoważników zdań, a także wyraźnie oddzielone sekcje.
2. Wymyśl chwytliwy nagłówek
To pierwsza rzecz, którą możesz zdobyć uwagę klienta. Podkreśl najważniejszą korzyść, jaką odniesie, gdy skorzysta z Twojej propozycji. Wskaż najważniejszą (wyróżniającą!) cechę produktu usługi, który sprzedajesz. Uruchom wyobraźnię odbiorców i wywołaj pragnienie 😉 Już w nagłówku możesz nawiązać do Call to Action (o którym za chwilę) i na starcie motywować użytkowników.
Pamiętaj przy tym, żeby nagłówek był zwięzły – maksymalnie 5-6 słów – i zrozumiały. W jego konstrukcji warto zastosować liczebnik i przymiotnik.
Nie sądzisz, że „Poznaj 8 zasad budowania skutecznych stron docelowych” to całkiem niezły nagłówek? 😉
3. Pokaż wyróżniki Twojej oferty
Przedstaw unikalną propozycję sprzedażową (ang. Unique Selling Proposition), czyli co jest największym atutem Twojej oferty i co wyróżnia ją spośród konkurencji. Opisz główne wartości i zyski z korzystania z Twojego produktu i usług. Najlepszym sposobem pokazania USP jest lista punktowana.
4. Wezwij do akcji
Podczas tworzenia landing page przyświeca Ci jasno określony cel – chcesz wywołać określoną akcję użytkownika. Kluczem do osiągnięcia tego celu jest sformułowanie tzw. Call to Action – wezwania do akcji, które umieszczamy na przycisku. Do kliknięcie w ten przycisk sprowadza się cały sens tworzenia strony, więc przyłóżmy do tego sporo uwagi.
CTA wzywa do działania i ma formę krótkiego rozkazu. Powinno także jasno informować, co stanie się po kliknięciu w przycisk. Kup. Pobierz. Rezerwuj. Zamów. Wyślij (pod formularzem). Decyzja o kliknięciu będzie w ten sposób w pełni świadoma i nieobarczona obawą o efekt. Sam przycisk z CTA powinien zdecydowanie wyróżniać się na stronie. Wykorzystajmy do tego kolor i umiejscowienie. Przycisk powinien być umieszczony nad linią zgięcia ekranu. Możemy go jeszcze później powtórzyć.Pamiętajmy, że strona powinna mieć tylko jedno CTA.
5. Podsuń prosty formularz
Kolejnym kluczowym elementem landing page jest formularz (zamówienia, rejestracji, rezerwacji, kontaktowy…). Może on być widoczny od razu lub też pojawiać się po kliknięciu w CTA, w następnym kroku.
Powinien być wyraźnie zaprezentowany i odróżniać się od reszty kreacji. Powinien także zawierać kilka elementów – mówić, do czego służy (przypominać główną korzyść), zawierać niezbędne zgody (na przetwarzanie danych etc.) oraz jak najmniej wymaganych pól. Także w tym wypadku „mniej znaczy więcej” – każde dodatkowe pole zmniejsza szansę na uzyskanie konwersji. Dlatego dobrze przemyśl, jakie dane są Tobie niezbędne do nawiązania kontaktu/finalizacji zakupu, i tylko o nie pytaj użytkownika.
6. Poprzyj swoje słowa dowodem społecznym
Wesprzyj proces decyzyjny powołaniem się na opinie i rekomendacje. Przytocz słowa klientów i współpracowników. Niech pozytywne słowa o współpracy z Twoją firmą lub wrażenia z korzystania z Twojego produktu utwierdzą użytkownika, że trafił we właściwe miejsce.
Uwaga. Jeśli chcesz wykorzystać logotyp firmy, zdjęcie osoby czy też wykorzystać cytat z wypowiedzi – pamiętaj o uzyskaniu odpowiedniej na to zgody.
7. Umieść kontakt w widocznym miejscu
Na wypadek, gdyby treści zawarte na stronie nie rozwiały wszelkich wątpliwości, podsuń możliwość szybkiego kontaktu z handlowcem lub biurem obsługi klienta. Czasem od zakupu dzieli użytkownika jedno drobne pytanie.
8. Wykorzystaj wysokiej jakości zdjęcia
Slogany „Zdjęcia sprzedają” i „Jeden obraz wart więcej niż tysiąc słów” są Ci pewnie znane. Pokaż swój produkt lub ludzi go używających. Pokaż emocje. Ten punkt raczej większego komentarza nie wymaga.
Nie zapomnij o użytkownikach mobilnych
W związku z mnogością urządzeń, na których korzystamy obecnie z internetu, ważne jest, aby nasza strona dobrze wyglądała na każdym z nich. Projektując landing page, pamiętajmy o zasadach Responsive Web Design (http://www.firmy.net/blog/ekranowa-rewolucja-a-projektowanie-stron-www-14676.html). To estetyczne i elastyczne rozwiązanie, ale przede wszystkim standard i wymóg, jaki jest efektem najnowszych zmian Google (http://www.firmy.net/blog/21-kwietnia-2015-googlowska-rewolucja-w-wyszukiwaniu-mobilnym-18693.html) co do utrudnionego pozycjonowania stron niedostosowanych do urządzeń mobilnych.
Podczas przygotowywania strony pod mniejsze rozdzielczości ekranu, pamiętaj jeszcze o tych kilku wskazówkach:
1. Podziel treść na części i ukryj zbędne elementy
I ponownie – kieruj się prostotą! Przeglądanie kilometrowej strony na małym ekranie może być męczące i spowodować zniechęcenie. Na pewno są elementy, które można skrócić lub pominąć w wyświetlaniu na mniejszych rozdzielczościach.
2. Ułatw dostęp do Call to Action
Użytkownik mobilny wchodzi na stronę w określonym celu. Warto ułatwić mu dostęp do kluczowych funkcji takich, jak nasze CTA lub też dane kontaktowe. Pamiętajmy, by tąpniecie w numer telefonu wywoływało połączenie!
3. Daj alternatywę dla obrazków
Na niektórych urządzeniach obrazki z różnych powodów mogą się nie wyświetlać. Jeśli obrazek jest ważny dla kontekstu lub znajduje się na nim treść, w atrybucie „alt” powinien znaleźć się tekst rekompensujący jego brak.
Problem ograniczonego budżetu
Efektywność wykorzystania budżetu reklamowego to główny powód, dla którego warto pomyśleć o wykorzystaniu landing pages dla naszych działań reklamowych.
Znakomita większość modeli reklamowych display oparta jest o model CostPerClick. Koszt jest naliczany dopiero po kliknięciu w reklamę, kiedy użytkownik zostanie przekierowany na stronę. Samo wyświetlenie reklamy jeszcze nic nie kosztuje, ale ruch skierowany na stronę – już tak!
I tu dochodzimy do dwóch ważnych wskaźników, które dla każdego reklamodawcy są miernikiem skuteczności kampanii reklamowej jako całości.
Wskaźnik konwersji (ang. Conversion Rate) pokazujący, jaka część internautów odwiedzających stronę WWW poprzez reklamę dokonała pożądanej akcji. Wskaźnik procentowy konwersji osób odwiedzających jest zarazem wskaźnikiem skuteczności strony docelowej. Wskaźnik na poziomie 5% oznacza, że np. na 1000 osób, które odwiedziły landing page, 50 dokonało pożądanej akcji.
Koszt za konwersję (ang. Cost Per Conversion) określenia kosztu wykonania pożądanej akcji/zdobycia klienta. Ten parametr określa efektywność wykorzystania budżetu reklamowego poprzez analizę tego, ile płacimy za jednego pozyskanego klienta.
Te dwa wskaźniki powinny się znacząco poprawić, jeśli zmienimy naszą optykę i zaczniemy stosować landing pages przygotowane specjalnie pod nasze działania reklamowe.