Użytkowanie smartfonów i tabletów jest już dzisiaj powszechne. Trudno wyobrazić nam sobie dzień bez nich. Nie dlatego, że jesteśmy od nich uzależnieni. Jesteśmy uzależnieni od informacji. Szukamy odpowiedzi i natychmiast sięgamy po najbliższe rozwiązania. Informacje w przeciągu kilku sekund znajdujemy na ekranie smartfona. Powstaje więc pytanie, jak podawać te informacje, by były strawne dla użytkowników?
Od 2011 roku nikogo nie trzeba przekonywać, że treści mają ogromne znaczenie. Algorytm Panda od Google’a dobitnie to udowodnił. Wzrosła świadomość tego, że dobre treści w internecie muszą mieć odpowiednią konstrukcję, by trafiły do użytkownika. Nie należy tylko pisać, trzeba wiedzieć, jak pisać. Istnieją wypracowane zasady, których wdrożenie zwiększa szansę na skuteczne zainteresowanie odbiorcy. W odniesieniu do sfery mobile to już jednak wiedza nieaktualna.
Okazuje się, że nie można pisać tak samo treści, które będę czytane na dużym ekranie monitora i tak samo tych, które przeglądamy na kilkucalowych urządzeniach mobilnych. Rozwiązania znane z urządzeń stacjonarnych w przypadku smartfonów nie sprawdzają się. Nie przyciągają i nie angażują użytkowników mobilnych. Warto więc poznać kilka głównych zasad mobile copywritingu, tym bardziej teraz, kiedy internautów mobilnych stale przybywa i zaczynają oni dominować nad użytkownikami desktopów.
Ruch mobilny przybiera na sile
Fakty są takie, że w Polsce tendencja ta widoczna była już od drugiego kwartału 2015 roku, a w październiku 2016 roku po raz pierwszy w skali światowej ruch mobilny przewyższył ten generowany przez użytkowników korzystających z sieci za pośrednictwem komputerów stacjonarnych czy laptopów1.

Rys. 1. Użytkowanie internetu na desktopie i urządzeniach mobilnych na świecie
Źródło: gs.statcounter.com
Ten trend przewidzieli też oczywiście specjaliści z Google’a. W kwietniu 2015 roku spowodowali „mobilegeddon”, wprowadzając aktualizację algorytmu, która dała pierwszeństwo w wynikach wyszukiwania stronom, które mają wersje mobilne. Od tego czasu mobile jest niezmiennie na uprzywilejowanej pozycji.
Jest jeszcze jeden argument przemawiający w duchu mobile first. O ile z komputerów korzystamy o określonych porach, tak urządzenia mobilne towarzyszą nam non stop, przez cały dzień, w przeróżnych okolicznościach: w domu, w pracy, w podróży, na zakupach czy w restauracji. Co więcej, aż 39 proc. użytkowników szuka informacji wyłącznie na smartfonach2.
Jak pozyskać wartościowy ruch z mobile?
Przede wszystkim projektowanie odpowiednich, dostosowanych do urządzeń przenośnych stron internetowych nie powinno być tu jedyną strategią. Nie można zapominać o treści przyjaznej czytnikom mobilnym. Jak ją stworzyć?
Poznaj 7 zasad, dzięki którym Twoje teksty pokochają użytkownicy mobilni.
1. Lokalizacja treści
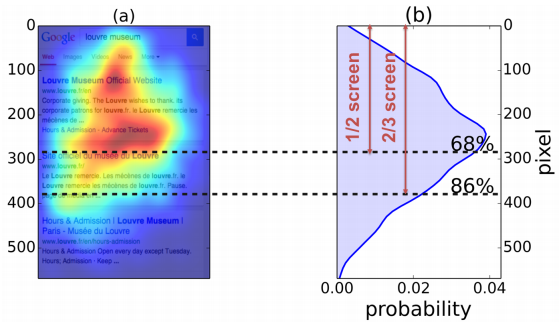
Mały rozmiar czytnika wpływa na to, że tekst postrzegamy inaczej niż na ekranie większych rozmiarów. Udowadniają to badania eye-trackingowe, dzięki którym powstają tzw. heat-maps, które wizualizują czas i sposób interakcji użytkownika z elementami strony.
Jeśli chodzi o monitory, to nasz wzrok celuje głównie w lewy górny róg ekranu (tzw. złoty trójkąt) – to tam skupia się najdłużej – po czym przechodzi w dół i w prawo, i znów w dół blisko lewej krawędzi. Schemat rysowany przez nasz wzrok układa się w literę F.
Takie zachowanie nie jest jednak obserwowane w przypadku czytania na smartfonach. Tutaj wzrok pada od razu na środek ekranu, po czym 68% czasu użytkownika skupia się na obszarze sięgającym od połowy ekranu w górę, a 86% jego uwagi obejmuje powierzchnię powyżej linii 2/3 ekranu.

Rys. 2. Badania eye-trackingowe użytkowników mobilnych
Źródło: www.briggsby.com
Gdzie dwóch się bije, tam trzeci korzysta! Taki stan rzeczy sprawia, że pierwsza pozycja na liście wyników wyszukiwania nie jest już tak pożądana. Stronom mobilnym najbardziej opłaca się uplasować na 3 lub 4 miejscu. Wyższe lokaty po prostu nie przyciągają uwagi.
2. Użyteczna konstrukcja
Użytkownicy mobilni przychodzą na Twoją stronę dlatego, że właśnie w danym momencie czegoś potrzebują. Zwykle w pośpiechu szukają informacji i podchodzą do tego zadaniowo. Mają cel – np. skontaktować się z Tobą lub sprawdzić szczegóły Twojej oferty. Skonstruuj treść tak, by ułatwić im ich znalezienie. Nie każ im przewijać całej strony, by znaleźć numer telefonu do Ciebie lub cennik usług. Włożenie niepotrzebnego wysiłku w przeszukiwanie strony tylko ich zniecierpliwi i zirytuje do tego stopnia, że będą woleli poszukać informacji gdzieś indziej.
3. Zwięzła forma
Pisz zwięźle, ale wyczerpująco. Na mobile’u nie ma miejsca na gierki słowne, kwieciste opisy czy lanie wody. Chodzi o konkret. Nie oznacza to, że tekst musi być krótki. Nie. Może być długi, ale dobrze rozplanowany i podzielony na logiczne sekcje. Tak, by użytkownik, któremu zależy na czasie, mógł wyłonić z niego bez trudu potrzebne informacje, ale też tak, by użytkownik, który chce poświęcić Ci dłuższą chwilę, nie znudził się po kilku sekundach. Pamiętaj, użytkownicy mobilni także czytają artykuły. Nie pisz więc krócej, tylko lepiej.
4. Krótkie tytuły, nagłówki i akapity
Tekst musi mieć tytuł. 65 znaków, zalecane dla desktopu, to jednak za dużo. Sformułuj celny, krótki przekaz tak, by zmieścił się na ekranie, ale też nie zajął całej jego powierzchni. Tak samo twórz nagłówki – najlepiej, by mieściły się w jednym wersie, by łatwo dały się skanować wzrokiem. Również akapity nie mogą być zbyt rozległe.
Pamiętaj, że optymalne 5–6 wersów w akapicie na desktopie, to około dwa razy więcej wersów na mobile’u – czyli o wiele za dużo. Czytanie dłuższych form wymaga koncentracji i czasu, którego użytkownicy urządzeń przenośnych zazwyczaj nie mają. Nie buduj zbyt długich zdań, stosuj wyliczenia i wypunktowania, by sprawnie zorganizować tekst.
5. Hierarchia informacji
Zacznij tekst od najważniejszych informacji, by użytkownik nie tracił czasu na ich szukanie. Nie pisz we wstępie, jak bardzo się cieszysz, że odwiedził właśnie Twoją stronę. Nie zyskasz tym jego uznania, a raczej możesz osiągnąć odwrotny do zamierzonego skutek. Użytkownik trafia na Twoją stronę z jakiegoś powodu. Jeśli otrzyma to, po co przyszedł, na pewno będzie Ci wdzięczny. To ważne szczególnie w przypadku stron firmowych czy e-sklepów.
6. Odnośniki
Jeśli chcesz poszerzyć swój tekst o dodatkowe treści, możesz użyć odnośników do innych podstron Twojej www. Stosuj linkowanie kontekstowe, pamiętaj jednak, żeby zachować odpowiednie formatowanie treści. Zastosuj odpowiednie odstępy między linkami, tak by łatwo było wybrać je dotykowo.
7. Na koniec testy
Kiedy skończysz, przekonaj się, jak Twój tekst widzą użytkownicy. Otwórz stronę na smartfonie i sprawdź, czy wszystkie informacje są tak widoczne, jak chciałeś, testuj, ile przewijania wymaga odnalezienie najważniejszych danych. W ten sposób wyłapiesz ewentualne problemy i będziesz mógł udoskonalić swoją publikację.
Dobra strona mobilna to nie wszystko. Żeby równanie się zgadzało, jego elementem musi być content. Nie tylko jego merytoryczna wartość, ale także sposób podania. Co z tego, że napracujesz się nad treścią, jeśli nie zadbasz o jej stronę wizualną. Twórz, testuj i baw się słowem nawet na małym ekranie, a Twoi użytkownicy z pewnością do Ciebie wrócą.
1. http://gs.statcounter.com/press/mobile-and-tablet-internet-usage-exceeds-desktop-for-first-time-worldwide
2. Think with Google, How People Use Their Devices. What Marketers Need to Know, 2016.